Local actions allow increasing the administrative experience tremendously. Typical situations are forms and overview pages, where users want to create entities in a follow-up step. A good example is the "+ Add user" link on the people overview page (i.e., '/admin/people'). Adding this type of "button" is relatively easy; add a .links.action.yml file and define the local action by filling in a few properties.
Assume that we have a custom module with (machine) name example, containing a form having the route example.form. And in our example, when users visit that form, they often want to add a basic page. To support this workflow, we add the file example.links.action.yml in our custom module and define a (static) local action link using:
example.node.add.page:
title: 'Add basic page'
route_name: node.add
route_parameters:
node_type: 'page'
class: \Drupal\menu_ui\Plugin\Menu\LocalAction\MenuLinkAdd
appears_on:
- example.form
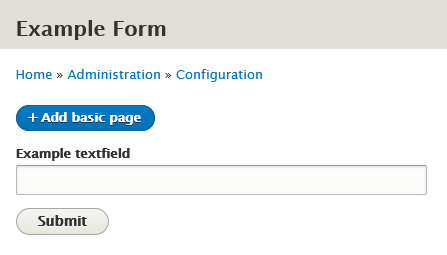
After rebuilding the Drupal cache (i.e., drush cache:rebuild) and visiting the example form, a button becomes available to create a basic page node. As the name indicates, the appears_on parameter controls all "pages" (i.e., routes) that display our local action.

When clicking on the "+ Add basic page" link, the node.add route is opened, and the node_type slug has the value page. In other words, the user navigates to '/node/add/page' (displaying the node create form for the basic page type).
Using the MenuLinkAdd class to handle the local action generation, the destination query parameter is automatically set to the page (i.e., route) that invokes the local action. The result is that when the user submits the node create form, the browser redirects back to our example form (having route example.form).
Comments